このコーナーでは、企業でWebサイトの運営に携わっている方、マーケティング部門等でWebの活用法について考えておられる方向けに、Webマーケティングの実践のための手法やノウハウ、事例をご紹介していきます。市場に出回る書籍や雑誌では論じられることない、Webマーケティングの最前線に触れていただければと思います。
2006年03月29日
ネットワーク思考でWebマーケティングを考え直す(後編)
マーケティングユニット 棚橋
前回のネットワーク思考でWebマーケティングを考え直す(前編)の続きです。
■口コミ感染の3つの法則
さて、ネットワーク内で口コミ感染を扱った本に、マルコム・グラッドウェルの『なぜあの商品は急に売れ出したのか 口コミ感染の法則』があります。
アイデア、噂、犯罪の増加傾向などが、ウイルスの蔓延の仕方と類似した形で社会全体に拡がっていくという考えを検証したその著書の中でグラッドウェルは、1990年代半ばのアメリカ・ボルティモア市を襲った梅毒の伝染の突発的で大規模な広まりの要因を分析することで、「小さな変化がなんらかのかたちで大きな結果をもたらす」ネットワーク内での感染の要因として、以下の3つをあげています。
ようするに、梅毒が一気に広がる道筋は一通りではないということである。伝染病は<病原菌を運ぶ人々><病原菌そのもの><病原菌が作用する環境>その3要素の関数なのである。(中略)この変化を生み出す3つの法則を、<少数者の法則><粘りの要素>そして<背景の力>と名づけたい。
マルコム・グラッドウェル『なぜあの商品は急に売れ出したのか 口コミ感染の法則』より引用
この3つの法則を、Webマーケティングにあてはめて考えてみると、
- 少数者の法則:メッセージ、情報をより多くの人々、より遠くの人々にまで広めてくれるコネクター
- 粘りの要素:粘り強く環境適応しながら、情報淘汰を生き残ることが可能なメッセージ、情報そのものの特性
- 背景の力:「集合知の利用」を可能にするユーザーを信頼した具体的なしくみ(例えば、BlogのTrackbackやコメント)の利用、自社内に限った話題性ではなく、市場での話題性も考慮にいれる(Web2.0など)
といったことを考慮にいれて、Webマーケティング戦略を考え直す必要があるのかもしれません。
Web2.0の流れは、これまで情報も含めて資産の「私有」によって収益をあげていた企業のビジネスモデルを、資産の市場における「共有」にシフトさせることを促しているのではないかとも思えます。
これは企業にとっては、自社のビジネスモデルや組織構造の見直しもうながすような大きな変化だといえるのかもしれません。
恒久リンク | コメント [0件] | 関連情報(トラックバック) [0件]
2006年03月27日
ネットワーク思考でWebマーケティングを考え直す(前編)
マーケティングユニット 棚橋
最近、出張で外部で作業を行うことが多いのですが、そこであらためて情報ネットワークの重要さに気づいて唖然としています。
1つは、単純に外部からは社内のネットワークへのアクセスが困難になることで、情報入手が非常に困難になるか、あるいは、まったく不可能になる場合があること。
これは皮肉なもので、普段使っているWeb2.0的なWebサービスからはいくらでも情報が入手できるのに対して、もっとも身近なネットワークであってよいはずの自社のイントラネットからはほとんど情報が引き出せないという事態に陥ります。
裏返せば、それだけネットワーク・セキュリティがしっかりしているとも言えますが、これから企業組織内でのワークスタイルに、ある程度のユビキタスな仕事を可能にする環境を整えるためには、情報セキュリティと情報経済下におけるワークスタイルとの間のトレードオフを見直してみる必要があるでしょう。
これについては非常に重要なことだと思いますので、別の機会にあらためて考えることにしましょう。
もう1つは、普段いっしょに働いている人間と物理的に離れた環境で仕事をしていることにより、オフラインでの情報ネットワークも分断されてしまうということでしょう。
こちらに関しては、単にインターネットやWebのネットワークの問題ではなく、組織ネットワークが非常に緊密なために、逆にそこから離れた場合に失われてしまう情報の入手手段をいかに補完するしくみをつくることができるかということになるのでしょう。
こんな風にいつもと違った環境から、情報ネットワークやインターネット、Web、組織ネットワークというものを見つめなおしてみると、違った発見がありますし、私たちWeb制作会社が顧客企業様のビジネスに貢献していくために実現していかなくてはならない課題解決の方法はまだまだたくさん眠っているのだと感じます。
その際、先端科学の分野でも、これまでの1つ1つの部品に着目して研究を進めてきた還元主義から、部品相互の関わり方も含めて全体の機能をとらえるネットワーク思考に重心が移っているように、私たちも、単にサイト単位、企業単位で考えるばかりでなく、より全体的なインターネット、市場というものをネットワーク思考でとらえていくような視点の転換が必要になってくるのでしょう。
恒久リンク | コメント [0件] | 関連情報(トラックバック) [0件]
2006年03月14日
『ウェブ進化論』は何故キャズムを越えたのか?
マーケティングユニット 棚橋
皆さんは、もう梅田望夫さんの『ウェブ進化論 本当の大変化はこれから始まる』(以下、『ウェブ進化論』)をお読みになられたでしょうか?
Web2.0やGoogleなどを中心的なテーマにしたこの本は、現在、こうしたWeb関連の本としては爆発的といってよいほどの売れ行きを見せていることで非常に話題になっています。現在のWeb2.0という流れ、そして、これから起こるであろう変化を考える上では非常に有益な本ですので、まだの方はぜひお読みになることをおすすめいたします。
さて、今回のエントリーでは前回も予告したとおり、ネットワーク科学の視点から『ウェブ進化論』がこれほどまでに売れた理由を探ってみることで、今後のWebマーケティングのヒントを見つけられればと思います。
■『ウェブ進化論』はどういう経緯で売れたのか?
前回の「ハブとショートカットのネットワークにおける役割」というエントリーでは、『ウェブ進化論』に関するWebページのはてなブックマークにされた件数を示すグラフを見てみました。
今回はまず、そこでブックマークされたWebページがどの時期にネットワーク上にあらわれたのかを時系列に見ることで、『ウェブ進化論』の話題の広がり方を可視化することができるのではないかと思います。
- 発売前
- まず、前提となるのは著者の梅田さんが2002年10月から2004年12月末までの21ヵ月間CNET Japanで「梅田望夫・英語で読むITトレンド」というBlogを、その後引き継ぐ形で「My Life Between Silicon Valley and Japan」をBlogで続けているブロガーとして知られていたということでしょう。
- そんな梅田さんが最初に『ウェブ進化論』のことを自身のBlogで発表されたのが、2006年1月11日のことでした。次の日には東京で出版記念イベントを行うことを告知しています。
- ※()内の数字ははてなブックマークでのブックマーク数、2006/03/07現在
- このイベントには、「情報考学 Passion For The Future」、「R30::マーケティング社会時評」などの有名ブロガー、「FPN: Future Planning Network」の主催者の参加が告知されていました。
- 2月7日の販売開始&イベント開催の1週間前には再度の告知がされ、さらに数日後、R30さんのBlogでもイベント開催の告知が行われました。
- 発売日~発売1週目
- 上記のようなお膳立てが行われた上で『ウェブ進化論』は2月7日を迎えました。
- うまいなと感じたのはイベントの模様が即日ポッドキャストで公開されたことです。
- また、イベント出席者のR30さんもその日のうちに『ウェブ進化論』の書評を公開しています。
- 次の日にはCNET Japanが梅田さんのインタビュー記事を掲載。早いブロガーは書評を掲載しはじめます。
- 発売2週目
- オンラインのニュースメディアや個人のブロガーなど、Web上の動きが最も活発だったのが発売2週間目でした。
- 下のグラフでもわかるように、はてなでブックマークされた数が最も多いのもこの期間に公開されたWebページです。
-
- 2006/02/14 「ウェブ進化論」品切れ状況について(109)
- 2006/02/14 R30:書評「ウェブ進化論―本当の大変化はこれから始まる」・下(148)
- 2006/02/14 両国さくらの日記:梅田望夫著『ウェブ進化論ー本当の大変化はこれから始まる』を読んだ(上)(48)
- 2006/02/15 Itpro(記者の眼):「あちら側」のGoogle,「こちら側」のMicrosoft(77)
- 2006/02/17 「王様のブランチ」ベストセラー紹介コーナー(4)
- 2006/02/18 asahi.com:「ウェブ進化論」著者、梅田望夫さん(45)に聞く(上)(225)
- 2006/02/19 「ウェブ進化論」asahi.comインタビュー裏話(73)
- 2006/02/19 FujiSankei Business i.:梅田望夫氏に聞く ネットの進化 「日本の針路」は(69)
- 発売3~4週目
- オンラインのニュースメディアや個人のブロガーなど、Web上の動きが最も活発だったのが発売2週間目でした。
- この時期になると、はてなでブックマークされたエントリーは減ります。また、オンラインメディアでの情報発信も少なくなります。
- 代わって増えてくるのが、個人Blogが『ウェブ進化論』を取り上げる回数です。
-
- 2006/02/23 「ウェブ進化論」とグーグル(73)
- 2006/02/23 産業技術総合研究所・増井俊之の書評ブログ:『ウェブ進化論』梅田 望夫(筑摩書房)(23)
- 2006/02/26 阿部重夫編集長ブログ:ウェブ進化論1――梅田望夫氏の「神の視点」 : 月刊「FACTA-ファクタ」 (52)
- 2006/02/28 プレジデント誌3月20日号で「ウェブ進化論」が紹介されました(21)
- 2006/03/01 ITpro:「ウェブ進化論」の梅田望夫氏が語る“Googleという隕石”(前編)(4)
- 2006/03/01 Zopeジャンキー日記:梅田望夫 『ウェブ進化論』 は、「氷山の一角」のような本(36)
- 2006/03/04 「王様のブランチ」で第一位(13)
■Blogからオンラインメディアへ、そして、オフラインへ
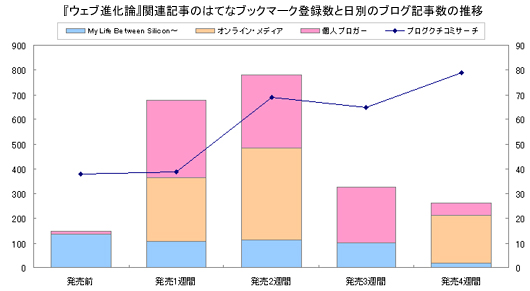
以上のような動きをグラフにまとめますと、以下のようになります。
棒グラフは、はてなでソーシャルブックマークされたWebページの数を公開された週別に示したもので、梅田さん自身のBlog「My Life Between Silicon Valley and Japan」、オンラインメディア・サイト、個人ブロガーの3つにカテゴリー分けしてあります。
折れ線グラフは、ブログクチコミサーチのデータを元に『ウェブ進化論』を扱ったBlogエントリーの数の推移を示したものです。

このグラフを見ていただけると『ウェブ進化論』をめぐる話題の伝播がBlogからオンラインメディアへ、そして、個人ブロガーを巻き込みながらオフラインへつながっていった経緯を、なんとなく感じていただけるのではないかと思います。
個人ブロガーに関していえば、発売後早い時期に何らかの記事を書いたブロガーと、それ以降に記事を書いたブロガーでは、最初から梅田さんのことを知っていて、梅田さんのBlogをチェックしていた人とそうでない人の違いともいえるでしょう。ブログクチコミサーチのグラフが後半伸びているのは、梅田さんのことを元々知っていたというより、オンラインやオフラインで話題が広まるにつれ、後追い的な動きをした人たちだと見ることができると思います。
こうした軌跡をたどりながら、『ウェブ進化論』は徐々に(といっても、あっという間という感じですが)オンラインの中で話題となり、それが波及するようにオフラインの一般のネットワークにもその話題を伝播させていくことになったのです。
恒久リンク | コメント [8件] | 関連情報(トラックバック) [9件]
2006年03月13日
ハブとショートカットのネットワークにおける役割
マーケティングユニット 棚橋
前回は「スモールワールド・ネットワークとWebマーケティング」と題して、ネットワーク科学の視点からWebマーケティングを捉えなおしてみるとどうなるかということで、話をはじめてみたところ、タイミングよく、先日、CNET Japanのほうでスタートした「先端研ブログ」(ヤフーで自然言語処理技術の研究とWebサービスへの適用の仕事をしていらっしゃる山下達雄さんが担当)でも、「リアルとWebのネットワーク分析」というエントリーで、ネットワーク分析とWebを中心にしたマーケティングとの関係を考察したものが掲載されていました。
ネットワーク科学そのものが科学、数学の分野でも最近注目を集めている新しい分野なのですが、ここに来てそうした影響がビジネスの方面にも見えはじめてきているようにも感じました。
そんなことを感じつつも、引き続きネットワーク科学の視点をどうWebマーケティングに活かせるか、考えていくことにしましょう。
ユーザーがBlogやSNSを通じて情報発信、コミュニケーションを行えるようになったことで、インターネット上はこれまで以上に口コミの影響が出やすい環境になってきていると考えることができます。また、RSS/Atom Feedやトラックバック、microfomatsなどのXML技術によってWebのネットワークは構造化が進んでおり、今まで以上にネットワークの隔たりの小さいスモールワールド・ネットワークの様相を呈してきました。
■成長するネットワーク
『新ネットワーク思考』の著者で統計物理学者のアルバート=ラズロ・バラバシは、インターネットやWebのネットワークは成長するスケールフリー・ネットワークだといっています。スケールフリー・ネットワークとは、各ノード(要素)のもつ次数(リンクの数)の分布がべき乗則に従うネットワークで、特徴的なスケール(縮尺)がない(フリー)という意味で名づけられています。
インターネットやWebのネットワークは時間とともにノードや次数を増やしていく成長するネットワークです。前回紹介したもう1つのスモールワールド・ネットワークである、ダンカン・ワッツとスティーブン・ストロガッツが発見した平等主義型ネットワークは、こうした成長を想定したものではありませんでした。しかし、実際のネットワークは、バラバシのモデルのように成長や変化(ノードやリンクの数は変わらないが、つながりが変わる)が見られるものも多くあります。バラバシらの発見はこうした現実のネットワークに近いモデルを提供したことで注目を集めました。
■優先的選択とべき乗則
しかし、成長するだけでは次数分布はスケールフリーにはなりません。成長するネットワークがスケールフリー・ネットワークとなるためには、
もう1つ「優先的選択」と呼ばれる仕掛けが必要である。富むものはますます富み、貧しいものはますます貧しくなるのが、80対20の法則であるベキ則であった。優先的選択がこの不平等を実現する鍵なので、これを説明しよう。(中略)例えば、ウェブサイトがなすWWWならば、ハイパーリンク(枝)をすでにたくさん受け取っている検索サイトは有名である。よって、新規ウェブサイトのリンク先としても選ばれやすい。
増田直紀、今野紀雄『「複雑ネットワーク」とは何か』より引用
優先的選択は複雑なネットワークの中で何の規制もなくても自然発生的に発生します。
マーク・ブキャナンはこうした現象について次のように書いています。
複雑性の研究の中心となっている概念に「創発」がある。これは、相互作用をする多数の要素からなる複雑な形の内部には、重要なパターンがまったくひとりでに出現するという考え方である。経済の分野では、アダム・スミスの「見えざる手」とパレートの法則の2つが、創発的な特性の代表的なものだ。
マーク・ブキャナン『複雑な世界、単純な法則』より引用
実際、こうしたべき乗則の関係は、Webのネットワーク上でも頻繁に見られるものです。
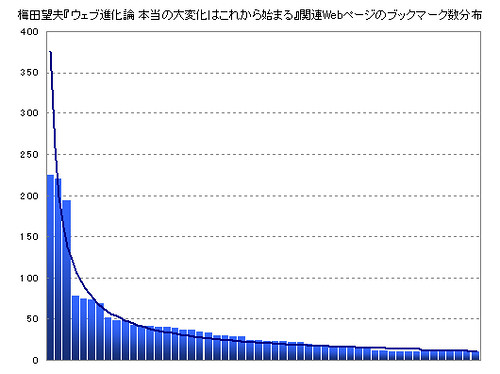
例えば、下のグラフは、最近、話題の本『ウェブ進化論 本当の大変化はこれから始まる』(梅田望夫著、ちくま新書、以下『ウェブ進化論』)に関連するWebページがそれぞれ、はてなブックマーク(ソーシャルブックマーク)にどれだけブックマークされたかの分布を示したものです(2006/03/06現在、ブックマーク数10以上に限定、現在の数値はこちらを参照)。

『ウェブ進化論』は、2月7日に発売になって一週間足らずで品薄となり、ついには「王様のブランチ」にも取り上げられました。現在、発売から4週間で六刷、累計15万部突破しているとのことです。
上のグラフをみても、被ブックマーク数が200を超えるページが2つ、200近いものが1つあることからも高い注目度がうかがえます。それ以上に、被ブックマーク数10以上あるものが50件以上あり、さらには被ブックマーク数がそれ以下のものはもっとあり、ブックマークがないものも含めるとすごい数のWebページがこの本を話題にしているということが、さらにこの本の注目度の高さを物語るものだといえるのではないでしょうか。
注目すべきは上のグラフもまた見事に不均衡さを表していることです。
先にも書いたとおり、このグラフは10件以上ブックマークされたものに限定したものですので、実際の不均衡はさらに大きくなっています。きれいなべき乗則にまではなっていませんが、それに近い偏りが見られます。
さらに、この不均衡さはブックマーク数だけに表れているのではないことは容易に想像できます。当然、数多くブックマークされているページほどアクセスが多くなっているでしょう。アクセスが多くなれば、そこでまたブックマークされる機会が増えます。
不均衡が生じる要因はこうしたところにもあるのです。
恒久リンク | コメント [0件] | 関連情報(トラックバック) [4件]
2006年03月07日
スモールワールド・ネットワークとWebマーケティング
マーケティングユニット 棚橋
1960年代、アメリカの心理学者、スタンレー・ミルグラムは、人々をコミュニティに結びつける複雑な人間関係の構図を捉えようと、ある実験を行いました。遠方の知人宛の手紙を無作為に抽出した見ず知らずの人に送ったのです。
送った手紙の大半がちゃんと知人の元に届いたそうです。しかも、驚くほどの速さで。
ほとんどの手紙は投函されてから6回前後で届きました。実験の舞台は何億人もの人が住むアメリカです。その社会の中でランダムに投函した手紙がたったの6回前後で届くというのは、一見信じがたいものでしょう。
ミルグラムの発見はたちまち有名になり、「6次の隔たり(six degrees of separation)」という言葉で呼ばれるようになりました。
(ちなみにSNSのGREEは、この"degrees"を元に命名されたそうです。)
It's a small world !
思ったよりも世界は狭い。
恒久リンク | コメント [0件] | 関連情報(トラックバック) [2件]
2006年03月03日
3Sマッチング型Webの作り方 3.骨格と表層
マーケティングユニット 棚橋
今回はこれまで2回にわたってご紹介してきた「3Sマッチング型Webの作り方」の最終回です。
前回までで、ツインタワー型5 Planes Modelの"戦略Plane"、"要件Plane"、"構造Plane"と話を進めてきましたので、今回は残りの"骨格Plane"、"表層Plane"について考えてみたいと思います。
※「3Sマッチング型Web構築サービス」についての情報はこちら
- 3Sマッチング型Webの"骨格Plane"
- 通常のWeb構築における"骨格Plane"では、"構造Plane"での構造にさらに磨きをかけるため、下記の3つのポイントで具体的な機能性を特定していきます。
-
- インフォメーションデザイン
- ナビゲーションデザイン
- インターフェイスデザイン
- ただし、3Sマッチング型Webでは、ここまで見てきたとおりサイトの内/外の両面を意識したユーザーエクスペリエンスの向上を目指しており、ナビゲーションやインターフェイス、インフォメーションデザインにおける機能の特定においても、サイトの内/外におよぶ設計が必要となります。
- インフォメーションデザイン
- サイトの内/外でのインフォメーションデザイン、HTMLとRSS/Atom Feed
-
- 3Sマッチング型Webの戦略目標でもある3S(Search、Subscribe、Share)に照準を合わせたユーザーエクスペリエンスの最適化を目指すには、インフォメーションデザインを行う際にもサイトの内/外に目を向ける必要があります。
- 具体的には、サイト内部のインフォメーションデザインを実装形を表現するものがHTMLだとすれば、サイト外部のインフォメーションデザインを実装形を表現するものはRSS/Atom Feedとなります。
- モジュール化とCMS機能
-
- まず、サイト内部のインフォメーションデザインの実装形を表現するHTMLの設計を行う際、念頭においておくべきなのは、ページ単位ではなくモジュール単位で情報設計を行うということです。
- 以前に「カスタマイズとモジュール化」というエントリーで、「CMSを使ったWebサイトでは、ページ単位でデザインを考えるのではなく、必要な構成要素を抽出した上で、各構成要素単位でデザイン・モジュールを作成」すると書きましたが、3Sマッチング型Webでも同様にモジュール単位の設計方法を用います。
- 3Sマッチング型Web構築サービスでは、ExpressionEngineをベースにCMS(コンテンツ・マネジメント・システム)機能を実現しますが、CMSでは実際のページをひとつひとつ作成するのではなく、モジュールの組み合わせによるテンプレート+情報によって動的にページを生成します。そのため、最終的なページデザインをイメージしながらも、実際にデザインを行うのは情報のモジュールとなります。
- また、モジュール作成を行う場合には、CMSの管理画面での情報の入力を考慮した上で情報設計をしておくと、実際に運用段階にはいった際の情報のメンテナンス性が向上(例えば、入力の際にほとんどHTMLタグを入力する必要がない etc.)します。
- テンプレートの作成
-
- インフォメーションデザインと"骨格Plane"での他の2つの要素(インターフェイス、ナビゲーション)は非常に密接な関係にあります。この3つの要素を厳密な意味で区別するのはむずかしいでしょう。モジュールの中には当然、ナビゲーション・モジュールが含まれますし、フォーム要素やボタン要素などのインターフェイス・モジュールも含まれます。こうしたモジュール群をどのように(並び順、階層構造 etc.)組み合わせるかを決めていく作業がテンプレートの設計~作成の作業にあたります。
- RSS/Atom Feedのインフォメーションデザイン
-
- ここまで何度も書いてきたように、ユーザーは自身のRSSリーダーでRSS/Atom Feedの内容を読む場合があります。ユーザーがRSSリーダーでコンテンツの閲覧を行うことを想定に入れると、RSS/Atom Feedにも読みやすさは求められます。残念ながら当BlogのRSSファイルは、ユーザーがRSSリーダーで読むことを想定したものになっているとはいえません(当BlogのRSSファイル)。読みやすさを考慮すれば、WebブラウザでHTMLを読むのと同様に改行や見出しを適切に用いた情報設計を行うことがRSS/Atomファイルの設計にも求められます。
- また、RSS/Atom Feedの情報設計の際には、そもそもどういった項目をFeedに含めるか、コンテンツはどの程度Feedに含めるか、Blog以外の静的なページへの関連情報を含めるか、などに関しても考えることが必要でしょう。