このコーナーでは、企業でWebサイトの運営に携わっている方、マーケティング部門等でWebの活用法について考えておられる方向けに、Webマーケティングの実践のための手法やノウハウ、事例をご紹介していきます。市場に出回る書籍や雑誌では論じられることない、Webマーケティングの最前線に触れていただければと思います。
2006年04月26日
5W1Hで考える情報の連携
マーケティングユニット 棚橋
最近、Googleの新しいサービス、Google Calendarが話題になりました。ブラウザベースのスケジュール管理ツールで、自分だけのスケジュール管理はもちろん、オンライン型である利点を生かして他のユーザーとのスケジュールの共有もできます。
Google Calendarを使ってみて、便利だなと思ったのは、"Where"の欄に住所を入力すると、自動的に該当する場所を表示するGoogleマップへのリンクが生成されるところ。はじめてのクライアントを訪問する際には便利そうだなと思いました。これが携帯でも見られるようになればなおいいですね。
■日付(WHEN)情報による検索
Google Calendarのサービス開始により、Googleでは5W1Hにおける"When"に関する情報検索が可能になりました。現在は自分のカレンダー内の情報しか検索対象にはなりませんが、"Privacy"が"Public"に設定されているものであれば検索対象になってもよいのかもしれません。
それを実際に可能にしているのがソーシャルイベントサイトのeventcastで、こちらはスケジュール管理機能というよりは、そもそもイベント情報の共有を目的につくられたサービスとなっています。当然、キーワードによるイベント検索もできますし、イベント登録の際にはタグ付けもできますので、「ライブ」や「サッカー」などのタグから目的のイベントを探すことも可能です。
■5W1Hで情報を連携するGoogle
Googleに話を戻すと、このGoogle CalendarによるWHEN情報の検索、GoogleマップによるWHERE情報の検索、そして、もちろんウェブ検索やイメージ検索のWHATやWHO、WHY(目的)情報の検索など、Googleは5W1Hによる情報の検索サービスを次々に立ち上げているといえます。
また、これに前回の「ファインダビリティあるいは検索性の向上」のエントリーでも紹介したFroogleでの価格(HOW MUCH)情報も加えることが可能でしょう。
このFroogleも先のGoogle Calendarが住所の入力によりGoogleマップと連携していたように、何かを検索したあとの検索結果で"Online Shopping/Local Shopping"の切替により、"Local Shopping"を選択し、適当な場所(例えば、NY、LAなど)をlocationとして入力すれば、左側の検索リストに対応した、該当する商品を扱うリアル店舗の情報が右側のGoogleマップの地図上に表示されるという連携機能が実装されています。
■えっ、いつの間に検索? amazonの場合
Googleマップにしても、Google Calendarにしても、Froogleの絞込み検索や"Local Shopping"検索にしても、Ajaxによるストレスを感じさせない検索体験は、これまでも検索に関するユーザー経験では他の追随を許さなかったGoogleらしい技術の使い方だと感じます。
しかし、そんなGoogleの素晴らしく気の利いた検索技術も、Amazonの「この本を買った人はこんな本を買っています」にはかなわないというのが私の「検索」に対する評価です。評価の理由はAmazonの場合、ユーザーにキーワードを入力させることも、地図をマウスでぐりぐりと動かすことも、さらには自分がいま検索中だということも意識させないまま、次の商品、そのまた次の商品と、どんどんユーザーをナビゲートしていきます。
Amazonのこのリコメンドにしても、「これ(WHAT)を、買った人(WHO)は、こんな本(WHAT)を買っています」という形で、5W1Hの情報をうまく連携させることで、検索性を向上させている好例ではないかと思います。
Amazonではこのリコメンドの他にもアフィリエイトによって外部からの誘導を行ったりという形で「いつの間にか、たどり着いていた」という形の情報検索をうまく利用しているといえます。
Amazonに関するこうした情報検索体験は、いつもRSSで購読しているBlogから気になる関連記事をたどっていったら、思わぬ発見ともいえる情報にたどり着いたといった経験にも似ています。
集合知の利用という意味では、AmazonのほうがGoogleよりうまく「集合知」を利用しているようにも感じられます。
■ユーザー行動、要求を5W1Hで理解する
物事を5W1Hで考えるとよいことは誰もが子供の頃に一度は教わったことがあることのはずです。
いつ、誰が、どこで、何を、何故、どのように行ったのか?を考えることは、物事を整理して、かつ、大事なことを見落とさないように導いてくれます。
しかし、それにも関わらず、こんな便利なものを、Webサイトにおける情報設計やユーザー導線の設計の際には考えずにいたりするのでしょうか?
5W1Hは自分の考えを導くのにも使えるのですから、ユーザーのコンテクストを理解し、それを適切な情報のコンテクストとマッチングさせるのにも使えるはずです。
実際にそれを実践しているのが、Googleであり、Amazonです。前者がユーザーの要求を5W1Hの形式で直接問うのに対して、後者はユーザーがほとんど意識せずに行った行動の5W1Hを元にしているといった違いはあるものの、両者もユーザーのコンテクストを5W1Hの形で把握することで、それに応じた情報へとナビゲートします。
■メタ情報としての5W1H
当然、ユーザーの要求、行動に応じた情報へとナビゲートを行うためには、情報のコンテクストのほうも同じように5W1Hで整理されていなくては検索、マッチングは成り立ちません。
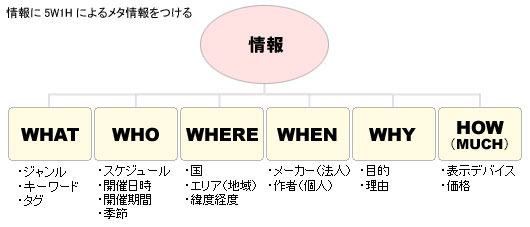
情報を5W1Hで整理するためには、それをメタ情報として持つことがまず必要なことでしょう。
これを簡単な図にすると以下のようになるでしょう(もちろん、すべての情報にここに図示したメタ情報がつくわけではありません)。

Web2.0の流れの中で語れるキーワードの1つにFolksonomyやタギング(タグ付け)がありますが、これもようするに情報にメタ情報を付与することで分類させる手法です。Folksonomyはそれを多くのユーザーの力を借りて行うことで「集合知」的な分類を行おうという試みです。
しかし、いくらWeb2.0だからといって、ユーザーの手を借りるばかりで、Webサイトの運営側が自身の情報にタグ付け、メタ情報による分類を行わなくていいという理由にはなりません。
むしろ、サイト運営者側でもユーザー行動を把握する各種のログ(アクセスログ、検索ワードログ、購入や申し込みなどのアクションログ)をうまく用いることで、AmazonやGoogleとまではいかないまでも、情報のメタ情報による分類を行うことはできるはずです。
もちろん、実際にユーザー自身にタグ付けを行ってもらう場合があってもよいかもしれません。
いずれにせよ「インフォメーション・オリエンテッド・デザイン」で書いたような情報が小さな部品となり、それをCMSのような仕組みで動的な形で、ユーザーの要求に応じた形のビュー(ここでAjaxを使うのもあり)を生成するような今後のWebサイトの構築においては、情報同士の関係性を示すリンクの生成もまた生成されるビュー同様に、ユーザーの要求に対応していることが望まれるでしょう。
そのためにもまずは1つ1つの部品へと細分化した情報に、いかに有益なメタ情報を付与できるかが1つの課題となってくるはずです。
こうした意味で、Webサイト構築のための情報設計技術は、今後大きな進化を迎えることになるのは確実だと思います。
関連記事
コメント
メタ情報の図のWHENとWHOが逆だと思うのですが。
Posted by: たまたま見ただけ : 2007年04月24日 15:28
おっしゃるとおり、間違っていますね。
ご指摘ありがとうございました。
Posted by: ミツエーリンクス : 2007年04月25日 10:24