このコーナーでは、企業でWebサイトの運営に携わっている方、マーケティング部門等でWebの活用法について考えておられる方向けに、Webマーケティングの実践のための手法やノウハウ、事例をご紹介していきます。市場に出回る書籍や雑誌では論じられることない、Webマーケティングの最前線に触れていただければと思います。
2006年04月21日
ファインダビリティあるいは検索性の向上
マーケティングユニット 棚橋
はてなブックマークやfeedpath、Bloglinesなどを使っていると、Web上の情報生産速度がどんどん加速度をつけながら速くなっているのを感じます。
例えば、feedpathでは「24時間以内に登録されたFeedソースは 364 件、最新Feedは 537,814 件」(2006年4月21日9:50調査時点)というスピード感で動いています。freedpathのRSSリーダとしてのシェアは、My RSS管理人ブログさんによる調査では2006年3月時点でRSSリーダー全体の2%に過ぎないにも関わらず、この数字です。RSSリーダー全体で考えると、1日にどれだけのRSS/Atom Feedという形で情報が生成、流通しているかと想像すると、ちょっと頭がぼーっとしてきます。
当然、情報量が多くなればなるほど、ユーザー側から見れば、必要な情報を見つけるための検索性はより重要度を増しますし、情報の側から見れば、自らあるいは他の情報との結合によりファインダビリティを高めていかなくては、陽の目を見ることなく存在することになりかねません。
■ストックとしての情報、フローとしての情報
とはいえ、検索性やファインダビリティの向上といっても、単にSEO対策だとかリスティング広告だけに力を入れればよいという問題ではないことは、これまでも当Blogでは繰り返しご説明してきたとおりです。
「SEOからユーザーエクスペリエンスの最適化へ」のエントリーでも扱ったように、ファインダビリティの向上のためには、今後はユーザー行動の3S(Search、Subscribe、Share)すべてにおいてユーザー・エクスペリエンスを最適化(UEO)することが重要でしょう。
また情報生産速度が高まったことで、これまで静的にとらえられていた情報を、より動的な視点でとらえる必要も増してきています。先のfeedpathの数値からもわかりますが、Blog、RSS/Atom Feedの普及によって、Webの情報の性質はこれまでのストックとしての価値だけでなく、フローとしての価値も持つようになりました。
情報の検索性を考える際でも、このフローとしての情報の性質をきちんととらえておくことは重要です。
例えば、RSSリーダーで情報の収集を行っているユーザーにとっては、検索という言葉で通常思い浮かべるのとは異なる、フローとしての情報を定期購読(Subscribe)することで自らが必要とする情報へたどり着くためのコストを軽減しているととらえられるのではないかと思います。
つまり、たまにしか連絡をくれない相手より頻繁に連絡をくれる相手のほうを懇意にするほうが必要な情報を得られる確率は高まるでしょうし、もしかしたら、そこから新たな情報源が見つかるかもしれません。
Blogのエントリー内でその価値が完結するような情報も当然評価されてしかるべきですが、エントリー内で有益な他のBlogやニュースを伝えてくれるFeedも、情報検索性という視点ではそれ以上に価値があるものでしょう。
■UEOにおいて問われる情報発信速度と情報の価値
フローとしての情報の価値にポイントをうまく定められれば、情報生産速度が増すWeb2.0時代にも、企業は複数の従業員、役員にBlogを書かせたり、外部リソースやユーザーからの情報提供をうまく活用することで、ユーザーの注目や関心を集め、維持するための適切なWebマーケティング手法を行うことは可能です。
逆にそうした情報生産速度、コンテンツ配信速度が何故重要なのかがわからず、旧来的な「まるで止まっているような」更新頻度を維持するなら、その企業のWebサイトはユーザーにとっては存在しないも同様のものとなってしまうかもしれません。
これはかつてSEOの場合に「検索エンジンである程度上位表示されないWebサイト(ページ)がユーザーにとって存在しないものと同様」と言われていたのと同じ理屈で、SEOにおける空間的な順位が、速度という時間性を加味したスピードの順位へと拡張されたと考えていただければよいかと思います。
もちろん、SEOの場合に単に表示順位が上位であるだけではダメで、コンテンツ・情報そのものに価値がなければいけなかったのと同様、今後のUEO時代においても単に情報発信速度が速ければいいというわけではなく、発信される情報の価値もソーシャル・ブックマークやBlogによってユーザーが発言権をもったことにより、SEO時代に厳しく問われることになるでしょう。
■サイト内の情報検索性をいかに確保するか
こうした情報発信を行った際、ストックとなった情報に対する検索性をどう維持するかは、これからのWebサイト構築の課題の1つでしょう。
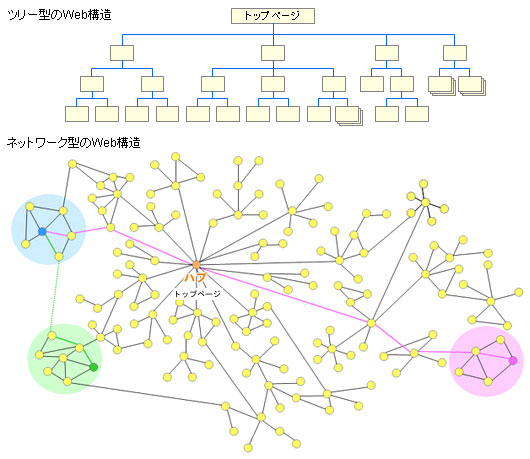
例えば、従来のツリー構造型のWeb構造と、以前、「ハブとショートカットのネットワークにおける役割」などのエントリーでご紹介したようなスケールフリー・ネットワーク型のWeb構造を比較してみましょう。

上の図にあるように、ツリー型のWeb構造では一見、整然としていて検索性がよさそうですが、部分的につながった時間的にストックされていく情報群に関しては、情報が古くなればなるほどファインダビリティは低下します。
一方のネットワーク型構造なら強い絆をもつ情報のクラスター内はもちろん、弱いつながりをもつリンクが情報間をつないでいることで、サイト内でネットサーフィンが行われる状況も生まれやすくなります。
こうしたサイトの具体的な例としては、amazonのWebサイトなどを思い浮かべていただければよいかと思います。
強い絆は商品のカテゴリや本のジャンルに相当し、弱いつながりは「この本を買った人はこんな本も買っています」といったリコメンデーションによるリンクだととらえることが可能です。
■Ajaxによる検索性の向上
もう1つ、検索という言葉から最もイメージされやすいキーワード検索においても、Ajax技術が検索におけるユーザー・エクスペリエンスの向上に貢献し、結果的に情報検索性を高めているような例を見つけることが可能です。
例えば、検索といえば、やはりGoogleですが、オンラインショッピング検索のFroogleなどはAjaxによる検索性向上の好例だといえるのではないかと思います。
froogleで"plasma tv"で検索するとこんな結果画面が表示されます。
見てお分かりのように、"Category"、"Price range"、"Brands"などで絞込み検索ができるようになっています。これが従来のように絞込み条件を選択したら、再度、検索結果ページが読み込まれる形ではなく、Ajaxによりhtmlの再読み込みが行われることなくシームレスに検索結果が切り替わるようになっています。
例えば、"Brands"で"Panasonic"を選択すれば、Panasonic製のplasma tvだけに絞り込まれますし、さらに"Price range"で価格帯で絞り込むことも、再読み込みがないのでストレスなく絞り込んでいくことができます。
同じ検索を行うにしても、待ち時間をほとんど意識することなく新しい情報が提示されれば、検索におけるユーザー・エクスペリエンスは大幅に向上します。
このことも大量の情報から必要な情報を見つけるのがより困難になる、これからの時代、Webサイトに求められる機能性の1つなのでしょう。
■動的・時間的な思考を盛り込んだ情報設計
もちろん、こうしたWeb構造をもつWebサイトを設計するためには、従来のように静的・空間的な思考だけで情報設計を行うやり方ではうまくいきません。むしろ、データベース設計を行う時のように、常に新しいデータが更新、追加され、そのことにより随時ビジネスが生成されるような動的・時間的な思考を盛り込んだ形で、情報設計を行う必要があります。
また、「インフォメーション・オリエンテッド・デザイン」でも触れましたが、異なる複数の情報間の関係性を捉え、ネットワーク型の構造を生成する仕組みをサイトに実装するためには、よりビジネス的な視点で情報そのものにフォーカスした、現状調査~分析を経た上で設計フェーズに入っていくことも必要なのでしょう。
では、どういう形で情報相互の連携、つながりを設計すればよいか?
次回はそのことをテーマに「5W1Hで考える情報の連携」と題してお送りします。