このコーナーでは、企業でWebサイトの運営に携わっている方、マーケティング部門等でWebの活用法について考えておられる方向けに、Webマーケティングの実践のための手法やノウハウ、事例をご紹介していきます。市場に出回る書籍や雑誌では論じられることない、Webマーケティングの最前線に触れていただければと思います。
2006年02月28日
3Sマッチング型Webの作り方 2.構造
マーケティングユニット 棚橋
前回は「3Sマッチング型Webの作り方」の"戦略Plane"と"要求Plane"について考えました。今回は1つ上の階層である"構造Plane"について考えてみたいと思います。
※「3Sマッチング型Web構築サービス」についての情報はこちら
"構造Plane"を考える際のポイントについて紹介する前に、まず、Web2.0的環境におけるWeb全体の情報構造がどのようになっているか、現状把握を行ってみましょう。
3Sマッチング型Webが目指すのは、ユーザーエクスペリエンスの最適化(UEO=User Experience Optimazation)です。あるべき姿と現状のギャップを明らかにすることで、"構造Plane"における戦略が見えてくるはずです。
サイトの内と外で異なる"集合"
- サイト内部の"集合"
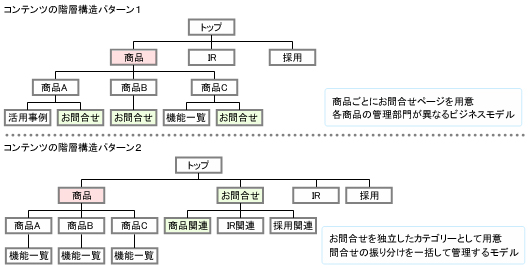
- これまでWebサイトを構築する際のお馴染みの方法として、"要求Plane"で抽出された必要なコンテンツのリストを、階層構造化されたサイトマップにするという作業があったと思います。これは一種の集合論的な手法であり、下図のように、まず「企業」という集合全体の中で、掲載する情報すべてを「商品情報」「会社情報」「IR情報」「採用情報」といった部分集合に振り分けることからはじまります。部分集合に振り分けられた情報はさらに孫部分集合とでもいうべき細かいカテゴリーに振り分けられ、適切な状態にまで分類しきれたところで、この作業は完了します。
- このサイトマップ化はディレクトリ設計や"骨格Plane"でのナビゲーション設計を行う上で重要な作業であり、さらに企業としての文脈を個々の情報に対して与えるという点でユーザーの理解度を高めることにもつながります。下の図では、ユーザーからのお問合せ対応を2つの異なる体制で行っている企業を例示しています。このようにコンテンツをどうカテゴライズし、どのような階層構造化を行うかは、企業の個性を示す文脈として機能します。

しかし、こうした構造や文脈が、Web2.0的なユーザーのブラウジング・スタイルにかかると無効化される可能性があります。
- サイトの外の"集合"
- フォークソノミー=ソーシャル・タギング
- サイトの構造が無効化される要因の1つ目は、フォークソノミー=ソーシャル・タギングです。folk(民衆)とtaxonomy(分類法)を組み合わせた造語であるフォークソノミーは、文字通り、ユーザーによる"分類"を示します。具体的には、ソーシャルブックマーク(以下、SBM)のはてなブックマークやオンライン型RSSリーダーのfeedpathでの記事単位のタグ付けなどでフォークソノミーが使われています。
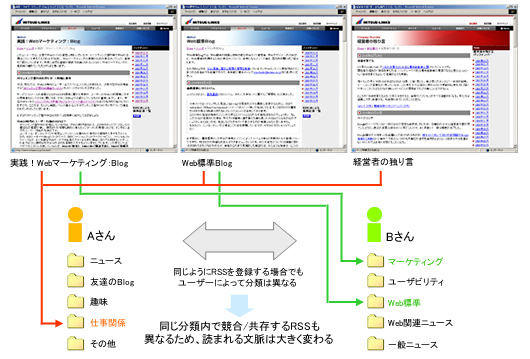
- ユーザーが自身のRSSリーダーへの登録やSBMへのブックマークを行う際のタグ付けに、必ずしも企業が想定している分類を使ってくれるとは限りません。むしろ、各ユーザーは自分自身の利便性を考えた分類を行うので、その分類はユーザー自身がこれまで使っていた分類法に大きく左右されることになるでしょう(下図参照)。
- このように振り分けられた情報はその集合の名称や同じ集合内の他の情報との競合関係/協力関係により、サイト内に置かれた場合とは別の文脈に置かれることになります。
- 記事単位での閲覧
- もう1つの要因は記事単位での閲覧です。Web2.0を代表するツールであるRSS/Atom Feedはユーザーに記事単位の閲覧を促します。そもそもRSS/Atom Feedは構造的にchannel要素-item要素(Atomの場合はfeed要素-entry要素)の2つの階層構造しかもちません。最小単位である記事を含む集合として、そのFeedがどこのサイトのものかを示す情報のみが与えられています。つまり、Feed内の記事相互はそれが同一のサイトのものであるという以外に関係性を示す情報は与えられず、むしろ、ユーザーがRSSリーダー内で独自に作成したカテゴリーによって、文脈を決定されることになるでしょう。

Web2.0に関する議論で語られることの多い「サイト単位から記事単位へ」という言葉によって示されるのは、Web制作に関わる人がこれまで慣れ親しんできたサイトマップ=サイト固有の文脈が成り立たない世界が、大きくサイトの外側に可視化された(そう。それは不可視な形では存在しました)ということなのです。
内/外の構造
上で見たようにサイトの内/外では、情報が含まれる集合、文脈は異なります。これは実はWeb2.0という言葉が注目する以前からあったものです。例えば、それは検索エンジンでの検索結果に表れていました。
- SEO/SEMのランディングページ
- SEO/SEMに力を入れていらっしゃるWeb担当者様ならランディングページという言葉をお聞きになったことがあると思います。ユーザーが特定のキーワードで検索を行った際に、検索結果のリストに表示され、ユーザーが検索エンジンからサイトを訪れる際に一番はじめに見ることになるページです。Webサイト全体でどれだけランディングページをもっているかによって、Webサイトのアクセス数は大きく異なってきます。
- ランディングページで何より重要なことは以下の2点だといえます。ユーザーが用いた検索キーワード(つまりはユーザーのニーズ)に合致していることが1点。もう1点はランディングページからユーザーのニーズに合致していると思われる適切なユーザー導線(内部リンク)が設置されていることです。
- ランディングページを訪れるユーザーのニーズは単独ではなく、想定されるニーズは複数考えられるでしょう。サイトを訪れたユーザーがすべて最終的なアクション(問合せや資料請求 etc.)ができる状態だとは限りません。最終的なアクションに至る前に、もっと理解を深めるための情報を必要とするユーザーもいるでしょうし、十分に知識も興味も持ってはいるが、あとすこしだけ心配、不安に感じている点があるユーザーもいるかもしれません。それゆえ、ランディングページからのユーザー導線を設計する際には、ユーザー・コンテクストに関する仮説を立て、複数のユーザー知識を想定しながらAIDMAの法則などを用いて、それぞれの知識レベルに応じたリンクを置くことが必要になります。
- RSS/Atom Feedから静的コンテンツへ
- ランディングページと似たような考え方をRSS/Atom Feedにも適用することが可能です。ランディングページ異なるのは、RSS/Atom Feedの場合、継続的な購読が前提となっているという点です。
- 企業サイトという括りでみると、RSSリーダーに登録してもらいやすいFeedは単純なサイトの更新情報よりBlogのFeedだったりします。ある程度の更新頻度(週に1~2度)を維持できているBlogであれば、コンテンツ間の連続性が保たれ、たとえユーザーがBlogを訪れることなく、すべてRSSリーダー内で読んでしまっていても、コンテンツの連続性が発信側が意図した文脈を維持してくれるでしょう。
- しかし、RSSリーダーでBlogコンテンツを読んでいるユーザーには、たとえ、そのBlogにサイトの他のコンテンツへ移動可能なグローバル・ナビゲーションや関連情報へのリンクが設置されていたとしても、その存在を知ることさえできません(RSS/Atom Feedにはコンテンツが含まれているはずですから)。これはSEOでサイトを訪れた際、そのページに1つも他のページにリンクがないのと同じ状態です。ランディングページとしては明らかに失敗例にあげられるでしょう。
- こうした状況を回避するためには、Feedそのものにコンテンツに適した関連情報のリンクを含めることが必要でしょう。いうなれば自社のBlogに自社のRSS広告(Feed広告)を掲載するようなものです。機械的にコンテンツマッチングを行うRSS広告より、Blogを書いている人自身が自社の別のページを紹介するのですからより適切なマッチングが可能になるでしょう。
Web2.0的環境の現状把握を行うと、以上のような特徴をあげることができます。
こうしたことを踏まえると、これまでのWebサイトの構造設計に加え、どんな点を留意すればよいかが見えてきます。
では、簡単にポイントをまとめておきましょう。

- 3Sマッチング型Webの"構造Plane"
- もう1つの構造化「ER図」
-
- サイトの構造を考える際に、階層構造をベースにサイトマップなどを作成することが重要なのは、これまでとまったく変わりません。先に書いたように階層構造化によりコンテンツをどのように配置するかは、企業の個性を反映するものです。企業サイトである以上、その点を重視すべきなのはこれまでと同様です。
- 3Sマッチング型Webの構造設計において追加すべきアプローチは、階層構造による集合とは別に記事間の関係性を記述することです。記事間の関係性を記述する方法としては、2種類のアプローチが考えられます。
- 1つ目のアプローチは、データベース設計におけるER図の考え方を用いたものです。ER図とは、Entity(実体)-Relationship(関係性)を図式化したもので、データベースの中に定義されているテーブル間の関連を示す図です。企業には「人」「商品」「セミナー、イベント」「オフィス」「販売店」など、実体として捉えることがなど可能な各種のリソースが存在しており、リソース相互の関係性を描くことが可能です。
- Webサイトでみると「商品」に対して、それが売られている「販売店」や関連する「商品」、使ってくれている「人」の感想や商品に関連した「セミナー、イベント」などの情報を掲載している可能性があります。こうした関連した情報に対するリンク構造(関係性)を設計する際、商品をキーにしたER図を書くことで、カテゴリー化-階層構造の考え方では可視化できなかったリンク構造を可視化できるようになります。
- ER図のアプローチがEntity同士の関係性をルール化することで関係性のリンクを作成する規則化したアプローチであるのに対し、もう1つのアプローチはよりランダムな形で記事単位で作成するリンクです。先にBlogのRSS/Atom Feedに自社サイトの静的なページへのリンクを挿入することが必要だと書きましたが、ランダムに作成するリンクはこうした場合に有効なアプローチとなります。ただし、このアプローチはそれこそ記事を書く時点ではじめて発生するものですので、構造を考える際には無視してよいものでしょう。
- 「DNA複製」型の情報伝達を可能に
-
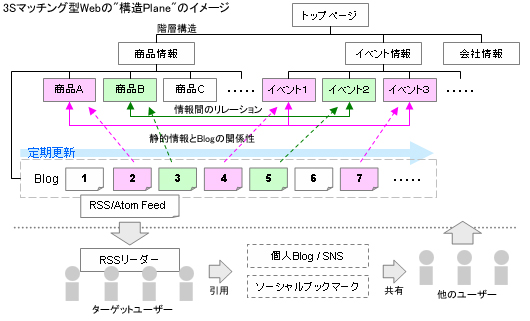
- "構造Plane"を考える上でのもう1つのポイントは、静的な情報-Blog-RSS/Atom Feedの関係をどのように設計するかという点です。
- 「CGM時代の情報の複製と創造性(後編)」のエントリーで「いかにしてユーザーに取り上げてもらえるような情報を発信できるか」がWeb2.0時代に自社が発信した情報をより広い範囲に伝播させる際のポイントであると書きました。BlogやSNSなどのCGM(コンシューマ・ジェネレイテッド・メディア)でのユーザーの引用/解釈やSBMでのブックマーク、オンライン型(共有型)RSSリーダーへの登録など、自社の発信した情報をいかにしてユーザーに複製してもらえるかにより、自社の情報の伝達範囲を広げることも可能になります。
- こうした現象は、細胞分裂に先立って2重螺旋のDNAが2つに別れ、それぞれのDNA分子を鋳型として新たなDNA分子が作られ、新旧のDNA分子が対になって再び2重螺旋となって遺伝情報を受け継いでいく過程に似ています。1つのBlogエントリーが他のBlogにトラックバックされたり、SBMにブックマークされたり、Feedという形態をとることで様々なRSSリーダーに複製されたりすることで、DNAが自身の複製をつくるように、情報は自己複製を経てインターネット上に拡散していきます。
- こうした流れを意図的に作り出すには、静的な情報-Blog-RSS/Atom Feedをうまく使い分けることです。先にも書いたように、一般的にサイト全体の更新情報のRSSよりBlogコンテンツのRSSのほうが多く登録される(より多くの複製を生む)傾向があります。そのため、外部からのユーザー導線としては、Blog-RSS/Atom Feedの組み合わせを活用することが有効です。コアとなる商品情報を補足する情報を、Blogによって随時追加していく。つまり、商品に関する情報をBlogによって自己複製し、さらにRSS/Atom Feedに複製されることでユーザーのRSSリーダーへの遺伝されるという流れを作ることで、企業にとって核となる商品情報などの伝播の範囲を広げることが可能になるでしょう。
- 前回、"要件Plane"のコンテンツ要求をとらえるポイントとして、宣言+事実の継続的発信がWebコミュニケーションでは重要だと書きましたが、それを構造的にとらえると、以上のような静的情報-Blog-RSS/Atom Feedによる遺伝的な構成としてみることが可能になります。コンテンツの構造化を行う際には、どの情報カテゴリーに対して、静的情報-Blog-RSS/Atom Feedの遺伝子的組み合わせを用いるかをきちんととらえておくことも必要になるでしょう。
次回は残りの"骨格Plane"、"表層Plane"についてご紹介させていただきます。
※「3Sマッチング型Web構築サービス」について詳しくお知りになりたい方は、是非お問い合わせページよりお気軽にお問い合わせください。
「3Sマッチング型Webの作り方 1.戦略と要件」へ
「3Sマッチング型Webの作り方 3.骨格と表層」へ
関連コラム「Web2.0環境におけるユーザー行動の3つのS」へ