このコーナーでは、企業でWebサイトの運営に携わっている方、マーケティング部門等でWebの活用法について考えておられる方向けに、Webマーケティングの実践のための手法やノウハウ、事例をご紹介していきます。市場に出回る書籍や雑誌では論じられることない、Webマーケティングの最前線に触れていただければと思います。
2006年02月24日
3Sマッチング型Webの作り方 1.戦略と要件
マーケティングユニット 棚橋
本日、弊社では、Web2.0時代のユーザーエクスペリエンス向上を目的した、次世代型Webを構築する「3Sマッチング型Web構築サービス」をリリースさせていただきました。
サービス・リリースの背景となるWeb2.0的環境に関する考察や、ユーザーのWeb2.0的環境に対する環境適応としての3Sに関しては、すでに当Blogでは紹介しているものと重複しますし、また、弊社Webサイトのコラム(Web2.0環境におけるユーザー行動の3つのS)のほうでも改めて紹介していますので、ここでは、もう少し実践レベルに踏み込んで3Sマッチング型Webの作り方について補足させていただこうと思います。
まずは「3Sマッチング型Webとは何か?」を簡単に紹介しておきましょう。
- Web2.0時代のユーザー行動の3Sとは?
- 3Sマッチング型Webが前提としているのは、Web2.0時代を向かえ、より知のネットワークとしての構造化の精度が増し、接続された情報も劇的に増えたインターネット環境における、オンライン上でのユーザー行動の多様化です。
- ユーザーは、ポータルサイトや検索エンジンといった限られた場所から情報を入手するスタイルから、RSSリーダーやBlogのネットワーク、SNS(ソーシャルネットワークサービス)、ソーシャルブックマークなど、より多様なWebサービスを自身のスタイルや時と場合に応じて利用することで、これまで以上に適切な形で自分が求める情報を入手するように変化しています。この変化したユーザーのスタイルを表しているのが、Search(検索)、Subscribe(購読予約)、Share(情報共有)からなるユーザー行動の3Sです。
- Web2.0時代に、何故、企業にとって3Sマッチング型Webが必要となるのか?
- 目的達成のためには明確な戦略が必要です。戦略とはすなわち環境適応を指します。上記のユーザーのスタイルの変化に応じて企業側でも検索エンジンのみに最適化を行ったWebサイトからの脱却を図ることが必要となります。企業は3Sを考慮にいれてユーザーエクスペリエンスの全体最適化を行うWebサイト=3Sマッチング型Webに移行することで、ユーザーとのより緊密な関係性を目指すことが可能になります。
- 3Sマッチング型Webの特長的な機能
- 具体的には、Blog機能、RSS/Atom Feed配信機能、トラックバック機能、Web標準準拠によるWebブラウザ以外のデバイスにもアクセシブルな環境の提供などにより、多様化したユーザーの情報閲覧スタイルへのインターフェイスを実現します。
- もちろん、Web2.0時代のWebコミュニケーションに何より求められる、ユーザーにとって有益な情報をいかに多く、また、スピーディーに発信できるかという企業の競争優位性を現実のものとするため、企業側のWeb運用をサポートするための機能もご用意しています。
- Blog感覚で更新でき、かつ大手の顧客企業様にも安心してお使いいただけるアクセスコントロールやワークフロー管理を実現するCMS機能、より多様な企業ニーズにフレキシブルに対応するため、通常のBlogツールよりも拡張性の高いセマンティックな情報入力項目の設定など、大手の企業様の利用にも十分耐えうるWebパブリッシング・システムを実現できるのが、「3Sマッチング型Web構築サービス」の特長です。
では、こうした次世代型の3Sマッチング型Webを構築するには、何を考慮に入れ、どんな手順で、設計~制作を行えばよいのでしょうか。
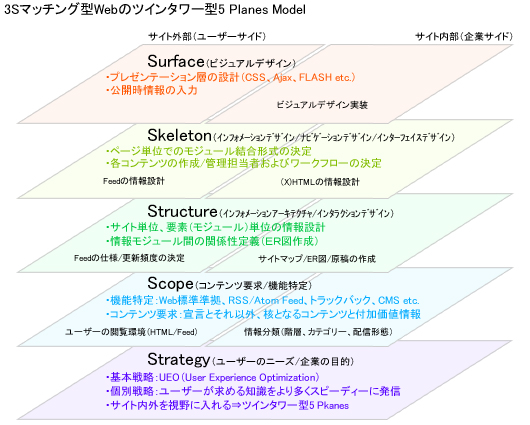
まず、全体感をご理解いただくために、Jesse James Garrettの"5 Planes Model"をベースに、サイトの内/外を視野に入れたユーザエクスペリエンスの最適化のために変更を加えた、"ツインタワー型5 Planes Model"で、3Sマッチング型Web構築の進め方を図式化してみましょう。

実際の作業工程は下から上に進んでいきます。
しかし、各工程間は完全に切り離された形ではなく、後工程から1つ前の工程にフィードバックを戻す形で重なり合います。
では、一番下の"戦略Plane"から順を追ってみていくことにしましょう。
- 3Sマッチング型Webの"戦略Plane"
- 基本戦略:UEO(User Experience Optimization)
-
- まず、3Sマッチング型Webに共通な基本戦略は3Sに照準を合わせて、ユーザーエクスペリエンスの最適化を図ることです。SEOに倣って、ユーザーエクスペリエンスの最適化をUEO(User Experience Optimization)と呼ぶことにしましょう。3Sマッチング型Webの基本戦略はUEO戦略です。
- さて、はじめにインターネットを知のネットワークであると書きましたが、3Sとはまさしく人が知識を得るための3つの手段です。Search:自分で情報を探して知識を得る。Subscribe:知識の在り処から常に新しい知識が得られるよう登録しておく。Share:他人から知識を共有してもらう。
- こうしたユーザーの知識の取得のための行動をの利便性を高めることで、内容的には同価値の情報に対して利便性の面でユーザーに付加価値を与えるというのが3Sマッチング型WebのUEO戦略です。
- 個別戦略:ユーザーが求める知識をより多くスピーディーに発信~誰が何を知っているかを示す
-
- 当然、基本戦略を各企業のおかれた状況に落とし込むことで、企業独自の個別戦略も導かれます。つまり、どの領域であれば、ユーザーが求める知識を、他より多くかつスピーディーに発信できるかという点が各企業の独自戦略になります。
- 企業独自の得意領域が何かを考えるには「誰が何を知っているかを示す」という点にポイントを置くとよいでしょう。情報はそれを発信する人のところにより多く集まってくるという法則性があります。発信した情報に対するレスポンスを得ることで、情報発信側はさらに発信する情報をユーザーのコンテクストにマッチしたものに改善することができるというフィードバック機能が働きます。
- ユーザーの側からのレスポンスは、Blogへのコメントだったり、トラックバックによるユーザー自身のBlogでの引用/意見という形だったり、時にはソーシャルブックマークへのブックマーク登録という形をとることもあります。いずれにせよ、Web2.0時代でそうしたレスポンスが大事なのは、それを通じて他のユーザーへの知識の共有につながるという点です。
- では、どういう情報発信を社内の誰に行ってもらうか? そこから次の"要件Plane"につながるコンテンツ要件のリストアップ作業がはじまりますが、ここですべてを実装レベルで可能か不可能かを踏まえてリストアップ作業を進めようとするとなかなか前に進めなくなります。リストアップを行う際は、まず、何がユーザーの求めるものであり、そのうちの何が自社の得意とするものなのかを、実装レベルの可能性を度外視して、まずはリスト化を進めるほうが生産性の高い議論が可能となるでしょう。そして、あくまであとで実装する可能性があるものとしてリストアップしておけば、"構造Plane"、"骨格Plane"での情報設計の際に後々の拡張性を考慮した設計をすることができるようになります。
- 3Sマッチング型Webの"5 Planes Model"がツインタワー型になる理由
-
- 3Sマッチング型Webの"5 Planes Model"をツインタワー型で描いているのは、先にも書いたようにサイトの内/外のユーザーエクスペリエンスを考慮に入れているためです。では、何故、構築対象外のサイトの外部まで考慮に入れる必要があるのか? その理由はWeb2.0時代のインターネット環境は非常にオープン化の環境であるからです。
- オープン化の1つの側面は、RSS/Atom Feedやトラックバック機能に代表されるXMLの活用頻度が高くなっていることによるものです。RSS/Atom Feedは基本的にサイトの外のツール(インストール型やオンライン型のRSSリーダー、RSSリーダー機能をもったブラウザやメーラー etc.)で閲覧されます。しかも、Feedは年々より内容がリッチ化する傾向にあります。更新された情報のタイトルのみだったのが、コンテンツの一部を含むもの、PodcastやVideocastなども普及してきました。Feedがコンテンツを含んでいれば、ユーザーは情報発信元のWebサイトを訪れなくても、自身のツール内で情報の閲覧を完了することが可能です。これは複数のサイトを訪れて、さまざまなトーン&マナーをもったサイトのユーザビリティ1つ1つに慣れるより、ユーザーの利便性ははるかに高くなります。サイト側からみると集客を増やすというこれまでの常識は通用しなくなります。しかし、本来的にはユーザーに発信した情報が伝わることが目的であるはずですので、サイトへの集客にこだわるあまり、ユーザーの利便性を損なうのは得策だとはいえません。
- オープン化のもう1つの側面は、先にもすこし触れたユーザーの情報の二次利用(複製/転写)による情報の伝播を促すことです。これは今まで検索エンジンにクロールされ、インデックス化されることで、情報の到達範囲を広げようとしたSEOと同じことです。ただし、今度はクロールし、インデックス化するのがユーザー自身だということで、インデックス化に使われるツールがソーシャルブックマーク、ユーザー自身のBlog、SNSなどに変わるという点に違いがあります。ビジネスBlogではたまにコメント機能やトラックバック機能を外したものを見かけますが、そうした"鎖国"的な対策はユーザーの引用/解釈による情報の伝播という面から考えるとマイナス面のほうが多いのではないかと思います。ユーザーを信頼することはWeb2.0時代の大きな特徴の1つです。
- 上記を考慮に入れた要件定義、情報設計を行う必要があるため、3Sマッチング型Webの"5 Planes Model"では、サイトの内/外を考慮に入れたツインタワー型のModelになります。"戦略Plane"を内/外の共通のベースとして、"要件Plane"より上の階層は内と外が分離した形で設計を進めていくことになります。とはいえ、内と外の互いに緊密な関連性は保つことは非常に重要なことですので、ベースとなる"戦略Plane"で、内と外の関係をどのように保つかをよく吟味しておく必要があるでしょう。
- 3Sマッチング型Webの"要件Plane"
- コンテンツ要求:宣言とそれ以外、核となるコンテンツと付加価値情報
-
- Webコミュニケーションの基本は、まず宣言。それから、宣言に対する各種活動の事実を随時、伝えていくことで、市場浸透、信頼性の向上、ブランドの構築を目指すものです。
- これは静的(空間的)にみれば、弊社の「ATOM型製品ページ支援ソリューション」のように、宣言(=製品、市場への約束)である核となるコンテンツを「お客様の声」や「開発秘話」などの付加価値を追加する情報で取り囲む形と見ることができますし、動的(時間的)にみるなら、「DNA型Web構築ソリューション」のような核となるコンテンツ群に対してBlogを利用した支援情報を追加更新することで理解の促進、欲求の喚起を行っていく形となります。
- こうして最初の宣言に対して活動の事実を伝える情報を累積していくことで、ターゲットとなるステークホルダーとの関係性を構築していくことがPull型のコミュニケーションツールであるWebサイトの最大の利点です。
- こうした核となるコンテンツと付加価値情報との関係を「空間/時間」の両面で整理することが、コンテンツ要求を定義する際に重要なポイントです。多くの企業サイトの場合、まずステークホルダー別に情報のカテゴライズを行うことになりますが、それらの各ステークホルダー=メインカテゴリーに対して、何が核となる宣言になるかを列挙することが、コンテンツ要求定義における最初の作業となるでしょう。その上で宣言を補強する活動の事実を伝える情報にはどんなものがあるかを挙げていけば、必要なコンテンツのリストを作ることが可能です。
- さらに事実を伝える情報は、時間の観点からみて定期的に発信する情報か/随時発信する情報なのかを区分するとともに、情報の発信者は法人の形態をとるほうがよいか/Blogのようにスタッフ個人が発信者になったほうがよいかを整理しておくことも必要です。
- サイトの内/外でのUEOを目指し3Sマッチング型Webでは、1つの情報がサイトの内部のコンテクスト(例えば、コンテンツ・カテゴリーやナビゲーション要素がもたらす文脈)に従って読まれる場合と同じくらい、そうしたサイト内のコンテクストから解放されたユーザー側のコンテクストで読まれる(例えば、RSSリーダー内でユーザー固有の分類で分けられた文脈の中で他のサイトの情報と前後して読まれる)ことを考慮する必要があるでしょう。つまり、サイト内で読まれるのであれば他の情報が互いに文脈を補完しあう形も生まれますが、情報単位、記事単位で読まれることの多いサイト外での購読においては、別の文脈により個々の情報を補完できるようにすることも考えておかなくてはなりません。それはBlogを書く人の個性であったり、空間的な配置によるコンテクストに対する時間的な連続性によるコンテクストだったりするでしょう。
- 機能特定:Web標準準拠、RSS/Atom Feed、トラックバック、CMS機能 etc.
-
- コンテンツ要求の定義を進めるとともに、機能の特定、仕様の確定も進める必要があります。(X)HTML/CSSの視覚表現保証ブラウザ(screenメディア/printメディア)やHTMLの文書型、RSS/Atom Feedのバージョンなどが基本的な機能要件となります。
- また、コンテンツ要求を固めていくと同時に、どのコンテンツをBlog形式にするか、RSS/Atom Feedはどういう単位で発行するか、コメント/トラックバック機能はどのコンテンツに設けるのかといった要件に関しても、順次、決めていくことになります。
- さらには運用管理側の機能として、コンテンツ要求に応じた運用体制を固めていくのと同時に、コンテンツごとのアクセスコントロールの設定条件やワークフローなどに関しても、具体化していくことになります。
- 図式を用いて視覚化しながら話を進める
-
- 要件定義の段階においては、構築プロジェクトに参加する人の理解のズレを極力なくすために、言葉によるコミュニケーションのみに頼らず、ホワイトボードを使って図式化したり、各コンテンツをカードにして並び替えたりしながら、常にその時、話している内容が視覚化された状態で話を進めていくとよいでしょう。
- こうした図式化が次の"構造Plane"で行うサイトマップの作成や情報モジュール間の関係性の明示につながりますので、要件定義の段階でラフなレベルでも具体的なイメージを抑えておくと、工程間の手戻りは少なくなります。
さて、長くなりましたので今回はここまでとして、次回以降、"構造Plane"、"骨格Plane"、"表層Plane"について随時、ご紹介していこうと思います。
なお、「3Sマッチング型Web構築サービス」について詳しくお知りになりたい方は、是非お問い合わせページよりお気軽にお問い合わせください。
「3Sマッチング型Webの作り方 2.構造」へ
「3Sマッチング型Webの作り方 3.骨格と表層」へ
関連コラム「Web2.0環境におけるユーザー行動の3つのS」へ
※Web2.0に関してより詳細な情報が必要な方は、下記の「関連記事」を参照ください。